该平台是用于可视化,演示,在线商店,游戏等丰富的互联网应用。
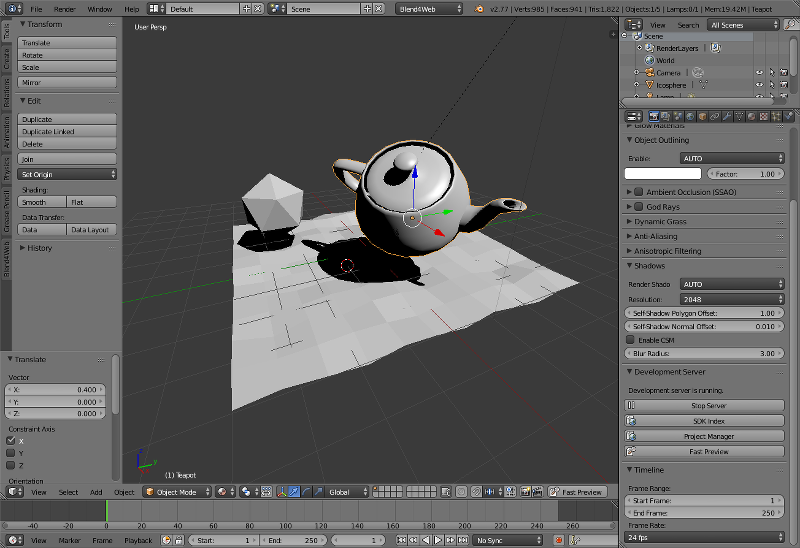
Blend4Web框架与Blender紧密集成 – 一个3D建模和动画工具(因此命名)。内容通过WebGL和其他浏览器技术渲染,而不使用任何插件。
技术上Blend4Web是网页库,Blender插件以及进行调试和优化的一些工具。
Blend4Web 3D引擎自2010年起由Triumph LLC员工开发。该引擎于2014年3月28日首次发布。
主页:https://www.blend4web.com/zh/
下载链接地址:https://www.blend4web.com/zh/downloads/
引擎功能介绍

集成到BLENDER中
创建交互式应用程序从未如此简单 !你可以在Blender中简单地创建一个 3D 场景,然后在 Blend4Web 的帮助下使用以下功能 ︰
-
快速和方便的场景导出
-
单击即可场景预览
-
全面支持Blender的环境和材质设置
-
用于创建和管理项目的工具
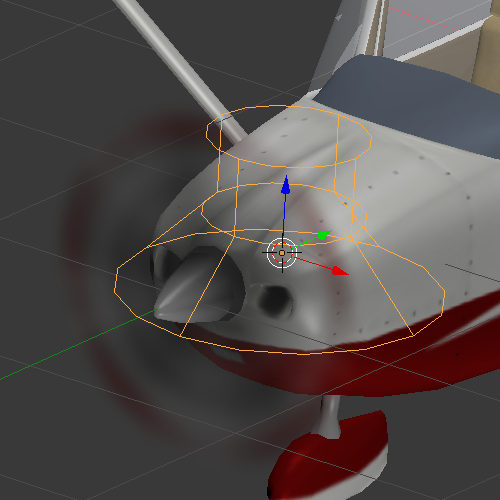
渲染
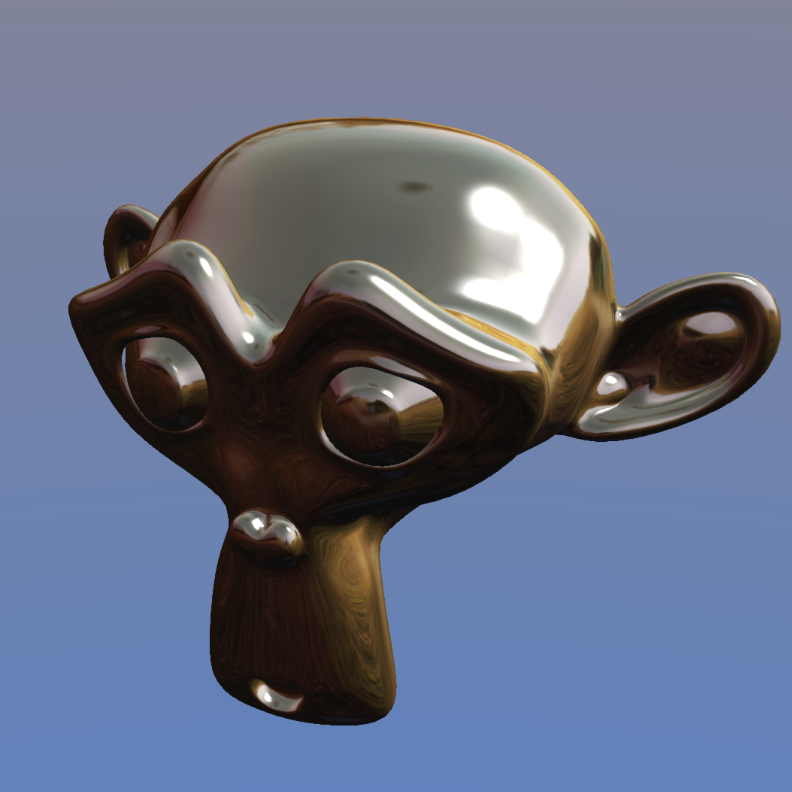
Blend4Web 提供丰富的功能,使您的作品看起来令人惊叹。
一些功能包括 ︰
-
任何复杂的 3D 场景
-
级联的阴影贴图
-
动态的树叶
-
粒子系统
-
细节层次
-
后期处理效果
-
支持VR


材质
功能强大且易于使用的材质制作系统使可以让你创作需要的材质,从最简单的卡通类型到几乎照片真实的材质。
一些功能 ︰
-
节点材质
-
视差偏移量贴图
-
渲染到纹理
-
视频纹理
-
全面支持Blender的材质节点
-
反射和折射
动画
Blend4web 支持几乎所有在Blender中存在的动画技术,包括:
-
骨骼动画
-
顶点动画
-
物体动画
-
风弯曲:
-
材质动画
-
动画烘焙
-
使用API或者逻辑编辑器的流程控制


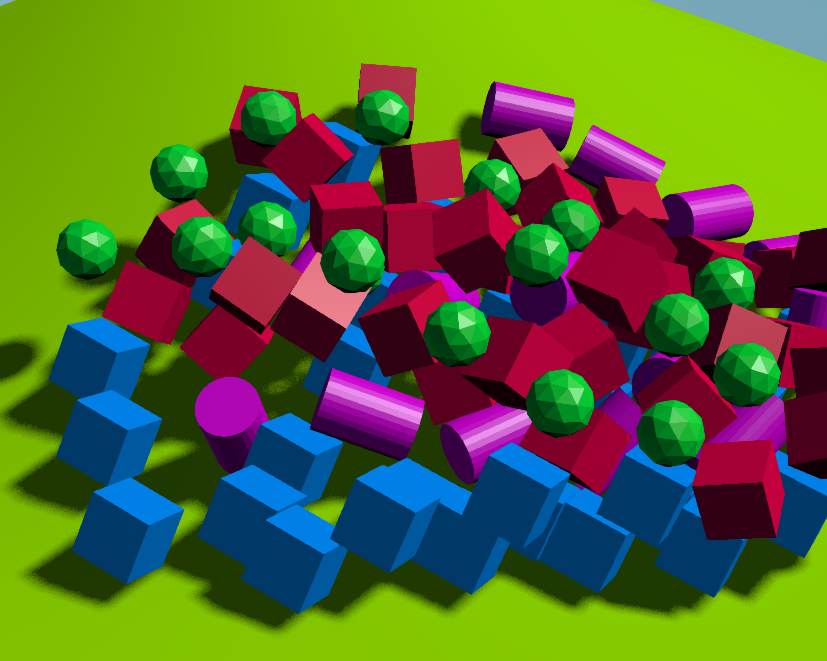
物理
如果您正在创建一个物理模拟,或只是想要你的场景来表现现实,Blend4Web 的强大物理系统正为在您服务。
功能包括:
-
碰撞
-
刚体物理
-
铰链系统
-
光线投射
-
浮动物体
-
轮式车辆模拟
声音
声音在将制作的场景和应用变得对用户操作上更有反馈和让它们更有活力的重要元素。
这里是一些 Blend4Web 提供的你要控制作品会听起来怎么样的手段 ︰
-
灵活的播放控制
-
3D 定位
-
多普勒效应
-
动态压缩
-
声音淡入淡出动画
-
实时混音工具


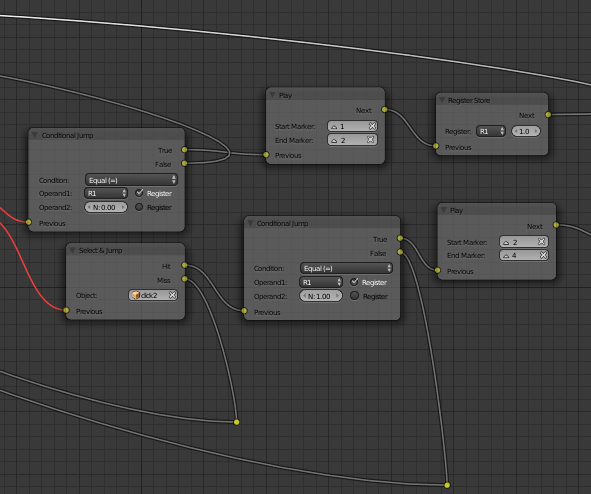
逻辑编辑器
使用此可视化编辑器,您可以创建逻辑节点树来控制你的场景的行为,而无需为添加交互性而编写一行代码 !
逻辑编辑器功能
-
物体拾取
-
动画控制
-
环境变量
-
开发服务器
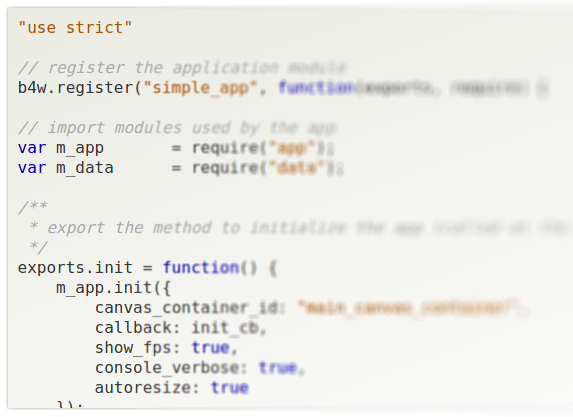
脚本
Blend4Web 使用 JavaScript 方案来控制应用程序的每个方面。
一些 Blend4Web JavaScript API 功能包括 ︰
-
模块结构
-
事件驱动模型
-
GLSL 着色器
-
用于商业用途引擎的代码缩减和混淆处理




这个东西好,这个东西很好,这个东西非常非常好,但是亲,打开主页内部显示 左边为Blend4Web CE 17.08,左下角为Blender 2.78c,这个Blend4Web CE 17.08是一个压缩包,宝锋是拿到手了,但是这个Blend4Web CE 17.08如何用,如何指定,我想百度搜索都不知怎么搜索,安装了Blend4Web CE 17.08,就可以使用了,也能导入OBJ文件了,导入的文件很多百度搜索到了用N可以扩大窗口,或者把导入的产品缩小比例,但这个Blend4Web CE 17.08 1.7G的大文件不知为何用,这个论坛也看了一下,也没有发现如何使用这个大文件????
我的目标很明确,用sw或者草绘大师画好3D,转化成OBJ.导入Blender,处理?上传到网上转成可以3D观看的文件,先不说上颜色,灯光,环境,产品换色,骨格,运动……有流程或者教程吗?
请从手册开始入手。https://www.blend4web.com/doc/zh/index.html
您好,这家公司有中国销售吗?