我们很高兴地宣布为Blender推出备受期待的Verge3D 2.3,它肯定会满足我们客户的期望,非常感谢他们的宝贵反馈。本发行版集中于进一步将3D图形和Web开发的领域相互关联,以便创建身临其境的体验,而无需编写任何代码。
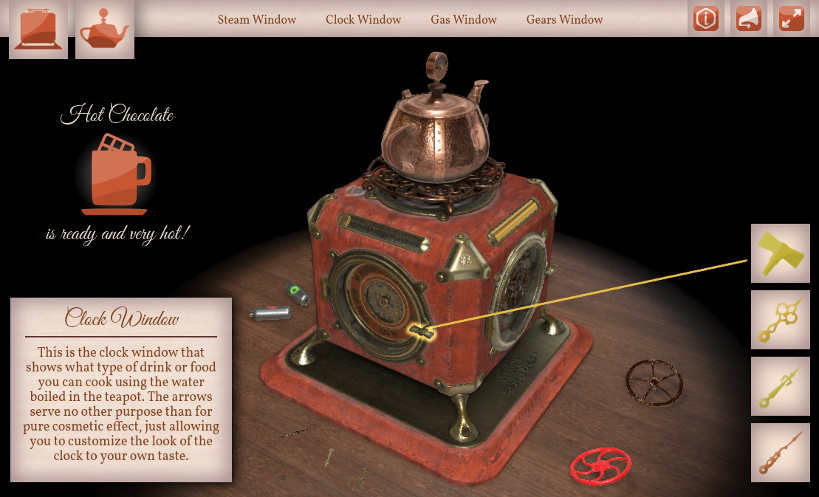
茶壶加热器
我们添加的用于实现无需编写代码的3D Web开发方法的工具在以下Web应用程序中演示,该应用程序最初为3ds Max版本创建,现在也可供Blender用户使用。希望你喜欢!

幕后花絮
在制作这个演示时,我们使用了以下10个步骤的工作流程:
- 在建模阶段,中间多边形物体创建总共100k 三角面。
- 对网格进行三角剖分, 并烘焙法线和遮挡贴图应用于模型。在这个阶段,Verge3D的Sneak Peek按钮可以方便地检查引擎结果的质量。

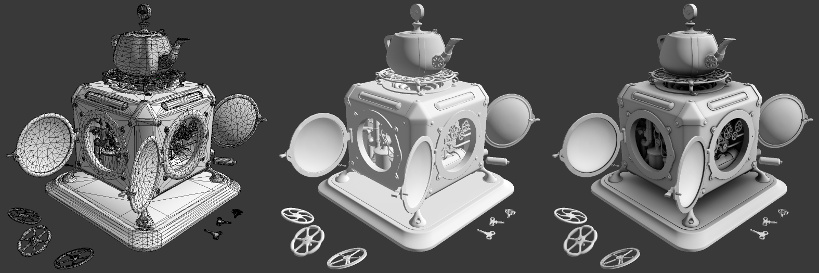
茶壶加热器模型:网格,带法线贴图和遮挡贴图。 - 然后通过OBJ格式将模型和烘焙的地图加载到substance painter中进行纹理绘制。最终制作了3张贴图:基本颜色/透明度,遮挡/粗糙/金属和法线。纹理是使用Verge3D预置substance painter( 下载链接 )导出的。
- 使用基于Verge3D的基于cycles的PBR节点为除火焰外的每个模型设置PBR材料 ,并在此过程中使用Sneak Peek进行检查。

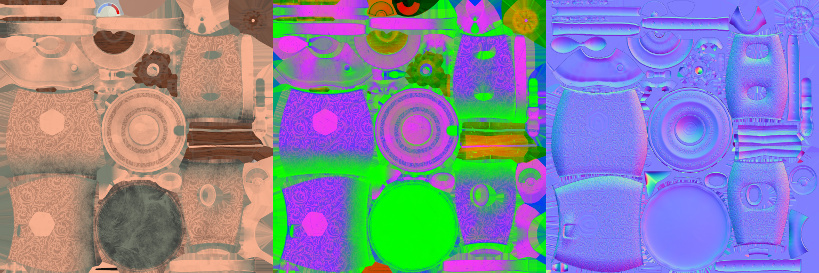
来自Substance Painter的PBR贴图。 - 为相关模型创建对应的动画行为。
- 在这个阶段, Verge3D项目是使用App Manager通过默认配置设置创建的。Cube .blend文件被Teapot Heater .blend文件覆盖,并以.glTF格式导出。
- 交互式场景是使用拼图创建的,用于点击时触发动画,勾画悬停时的对象,茶壶和时钟移动,逻辑检查等。

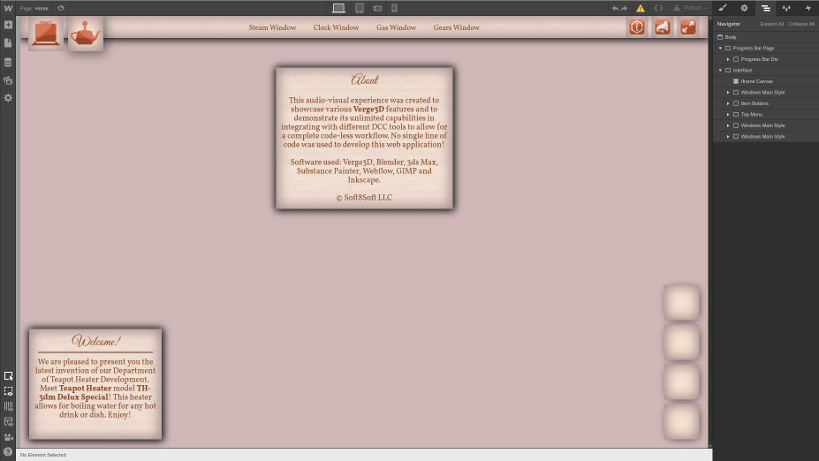
使用外部软件设计web应用程序布局。当然,使用简单的文本编辑器也可以取得相同的结果。 - 界面元素 (菜单,按钮,信息框)是在Webflow中作为单独的网页创建的。3D场景的<iframe>元素已添加到布局(使用Webflow的“自定义”组件),其src属性指向主Verge3D项目。任何其他所见即所得编辑器能够导出HTML文件也应该同样能做(Pinegrow,Adobe Muze等)。

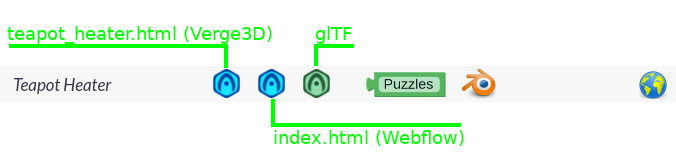
茶壶加热器项目结构。 - 得到的一组HTML / CSS / JS文件保存在应用程序文件夹中。index.html文件可用于从App Manager启动组装好的应用程序。最后,2D和3D部分与HTML拼图相互关联。

我们建议您查看此发行版软件包中包含的此应用程序的源文件。我们还分享了相应的Webflow项目: 链接 。
工具
由于本次发布提供了一系列新的工具,因此可以制作出茶壶加热器演示。HTML拼图用于将基于网页的按钮和3D对象以线条和逻辑方式与事件进行视觉连接,隐藏自定义预加载器屏幕,设置自定义全屏按钮,切换信息框并使其与距离消失等。

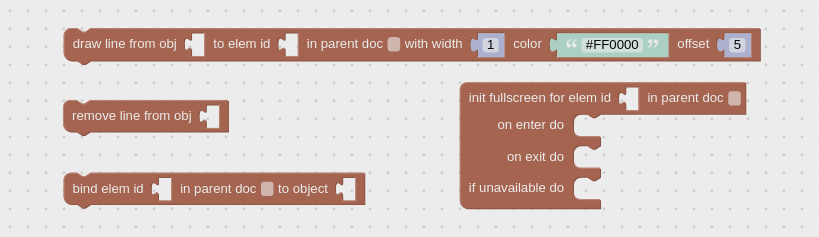
与之前的版本相比,HTML拼图的工具箱增加了几个新的同伴。其中包括绘制/删除线条,配置全屏模式以及将HTML元素绑定到3D对象(这与注释拼图类似,但更灵活)的拼图。注意用于从<iframe>元素内访问HTML元素的in parent doc复选框。

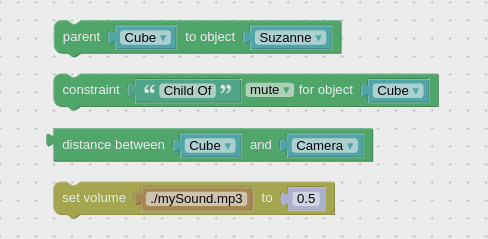
除了HTML拼图外,我们还有4个非常有用的拼图: 父子 , 约束静音/取消静音 , 距离和设置音量 。距离拼图尤其用于在关闭茶壶加热器模型时淡化界面元素。

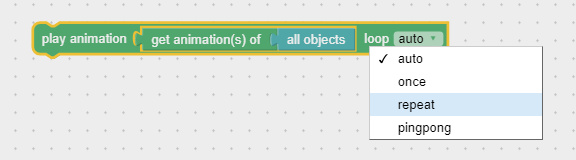
在收到实际项目反馈后, 播放动画的拼图已经被锤炼矫正。因此,我们解决了几个动画调用的问题,以及播放范围外的动画问题。此外,帧速率现在从Blender导出,并用于动画拼图中,能正确匹配帧的时间。最后,播放动画拼图(简化版本)从下拉菜单接收到循环模式。

调用JavaScript函数的拼图现在验证函数是否实际存在于代码中(如果没有,它将用红色突出显示它的名字)。
最后,现在保存拼图的XML将不会被缩小以允许在项目之间更方便地进行复制。
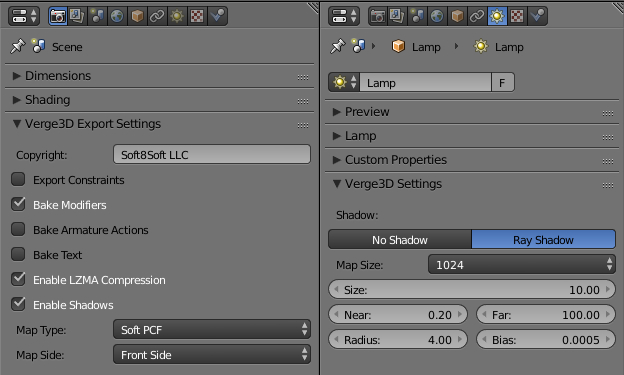
阴影
我们花费大量精力审查了影子实现代码,并添加了几个可以调整以获得更好质量的新选项。贴图类型选择阴影算法 – 您可以使用此开关在速度和平滑度之间进行交换。贴图侧表示在阴影渲染在多边形的哪一侧。

在每个灯光设置中, 大小/ FOV , Near和Far可用于调整阴影体积(值越小越好)。半径控制模糊率, 贴图大小 – 阴影纹理有多大(在速度和质量之间交换)。
偏置现在可以是正或负的。要选择什么取决于上述的贴图侧设置。如果选择了正面 ,正的偏置应该足够了(相反, 背面 -负)。调整偏置直到您摆脱自我阴影伪影和/或彼此摇摄效果。

在旁注中,现在没有分配材质的所有物体仍然能够根据Blender行为投射和接收阴影。
最后,我们已经修复了在一些基于Linux和macOS系统的情况下多个阴影投射灯使渲染器崩溃的问题。
Moar HTML
这个最后时刻的特征应该被认为是实验性的:整个网站在3D场景中交互式呈现。
这次使用threex.htmlmixer库进行一些编程 – 请参阅Verge3D包内的源文件。
其他改进
具有非身份父逆矩阵物体的动画现在可以像Blender一样工作(不需要调用Clear Parent Inverse )。
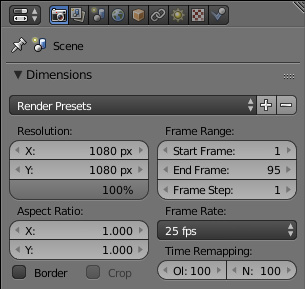
尺寸面板重新出现在Verge3D配置文件中。它的帧范围和帧速率设置现在被引擎和拼图输出和使用,以获得更好的一致性。

相机默认行为发生了一些变化:中间鼠标按钮的缩放功能被禁用 – 它现在改为平移。鼠标滚轮仍然可以缩放。对于Flying相机,我们也在一定程度上增加了默认的平移速度。
现在还有配置飞行摄像头控件的方法。这通过将MouseButtons属性添加到FlyingControls类来实现:
|
1
|
this.mouseButtons = { ROTATE: v3d.MOUSE.LEFT, ZOOM: v3d.MOUSE.MIDDLE, PAN: v3d.MOUSE.RIGHT };
|
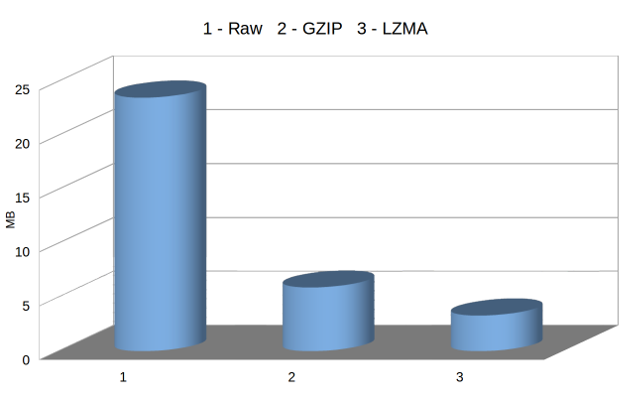
正如您可能已经注意到的那样,“ 启用LZMA压缩”复选框现在可在“ 导出设置”中找到 。这会在通常的.gltf / .bin文件旁边生成.xz文件,您可以按照手册中的说明 (向下滚动到在Verge3D中使用xz压缩文件 )加载您的应用程序。

由于标准和PBR材质的网格切线输出,我们显着提高了法线贴图的质量。
使用文本编辑器查看时,现在可以在glTF文件中正确显示UTF-8字符。
现在,导出期间生成的Curve物体的临时副本被删除。
如果一个项目由多个HTML文件组成(如茶壶加热器),则拼图将与名称最接近的应用程序名称链接。
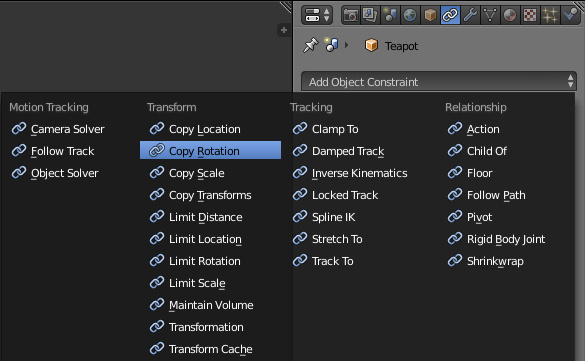
Child Of Object约束现在支持 – 这增加了以下已支持约束的列表:复制位置,复制旋转,复制变换,锁定轨迹,轨迹和底面。

还要注意“ 导出设置”面板上的“ 导出约束”复选框。
最后,从多材质网格自动生成的物体现在不会显示在物体选择器拼图中。
Bug修复
以下是我们设法摆脱的最令人尴尬的错误列表:
- 纹理名称现在可以正确导出。
- 在App Manager中,“ 更新”按钮现在可以正确显示。
- 现在,父子物体可以使用轮廓。
- 当__MACOSX文件夹碰巧存在于应用程序文件夹中时,应用程序管理器崩溃得到修复。
- 修正了Mapping GLSL节点中旋转的工作方式。
- 修复了“ 导出设置”的“ 烘焙修改器”复选框引起线渲染破损的错误。
结语
最近版本中有一个小的更新,因此为了一致性,此版本编号为2.3.1。请不要犹豫在评论和/或论坛上留下您的反馈意见。我们希望你喜欢我们的进步!



主要是还没机会用到。感觉很不错。
谢谢