下载与安装
简介
Animation Nodes 是 Blender 的一款免费节点插件,为此,你可以基于节点 创建出惊人复杂的动画效果,相对于传统的关键帧动画而言,节点动画是基于 参数操作的,有着更好的可控性和逻辑操作。尤其是在运动图形的动画中, Animation Nodes 是必不可少的动画神器。非常感谢 JacquesLucke 为我们 带来了一款如此优秀的插件。 本教程着重讲解 Animation Nodes 中的文字特效制作,在后面我准备了十个 文字动画案例,从简单到复杂,通过简单的文字动画,大家可以学习到 Animation Nodes 中的常规操作,对节点动画的工作原理能有一个基础性的 认识,大家还可以将其思路根据需求进行组合,制作出其他更为复杂的效果。
下载
你可以从作者的 Github 上下载到最新的版本,官方链接如下: 下载链接:https://github.com/JacquesLucke/animation_nodes 打开上面的网址,点击网页右边的 Download Zip 按钮即可下载该插件。
安装
插件安装非常简单,打开 Blender,通过 File/User Preferences 打开用户设置 面板,在 Add-ons 标签页下,点击下面的 Install from File 找到之前下载的插 件,确认安装即可。
提示:该插件无需解压,保持下载后的 ZIP 版本,直接从 Blender 安装即可。
安装好后,点击插件后面的复选框,将该插件设置为启用状态。你还可以点击 Save User Setting 以保存当前的用户设置。
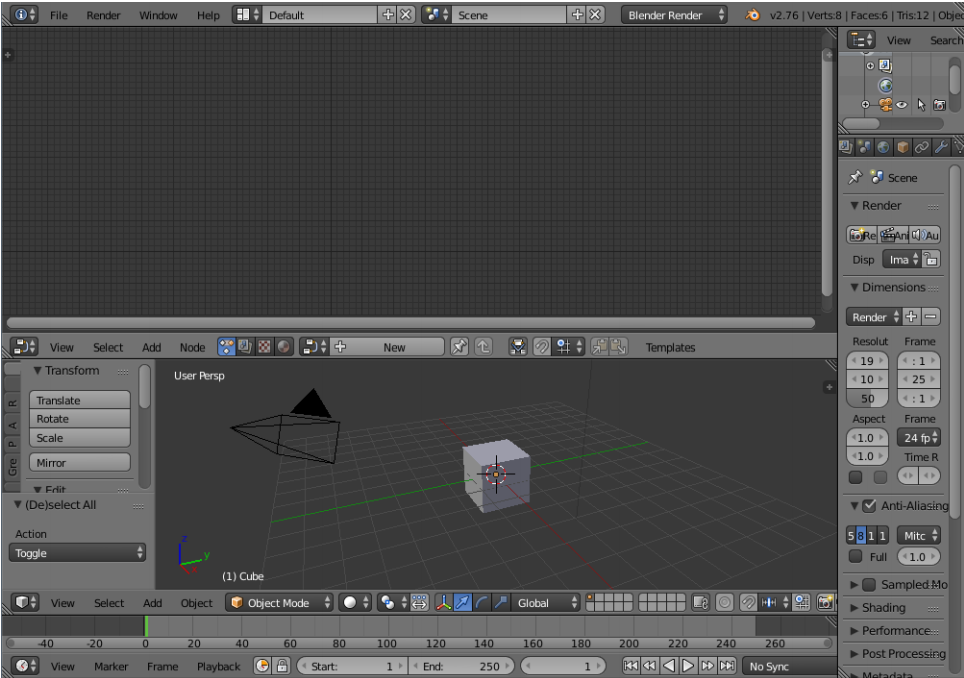
为了便于节点操作,我们先将 Blender 默认视图分割成上下两部分,然后再将 上面的视口切换为节点编辑器,在节点编辑器的下面,你会看到多出一个节点 类型,即 Node 菜单右边的图标,它就是 Animation Nodes,如下图所示:

接下来,就来开始我们的第一个动画——文字键入效果。
文字键入动画
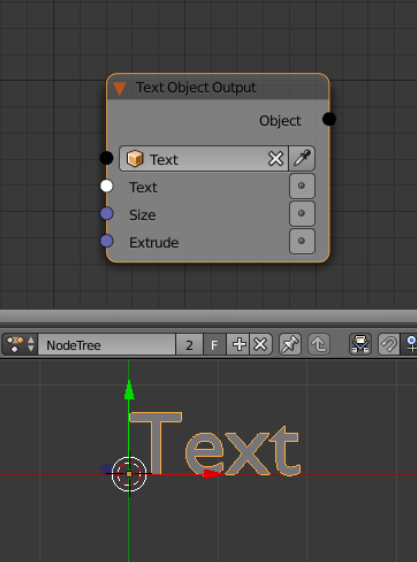
首先,删除场景中的元素,小键盘 7 切换 为顶视图。Shift+A 选择 Text,新建一个 文字物体;在 AN 的节点编辑器中,点击 New 新建节点树,即使用动画节点,同 样 Shift+A 选择 Text/Object Output, 新建 Text Object Output 节点,选择场 景中的 Text 物体,点击该节点右边的吸 管图标,加载所选对象,如图所示:

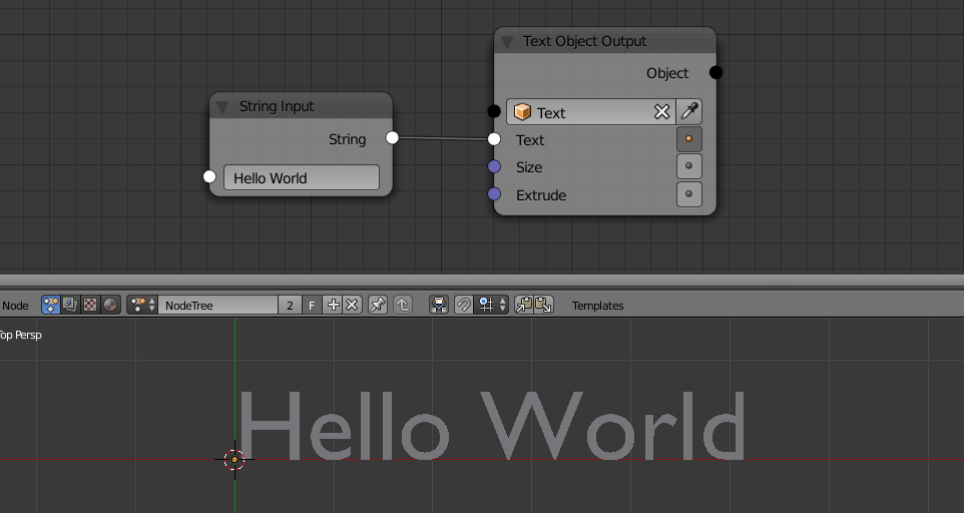
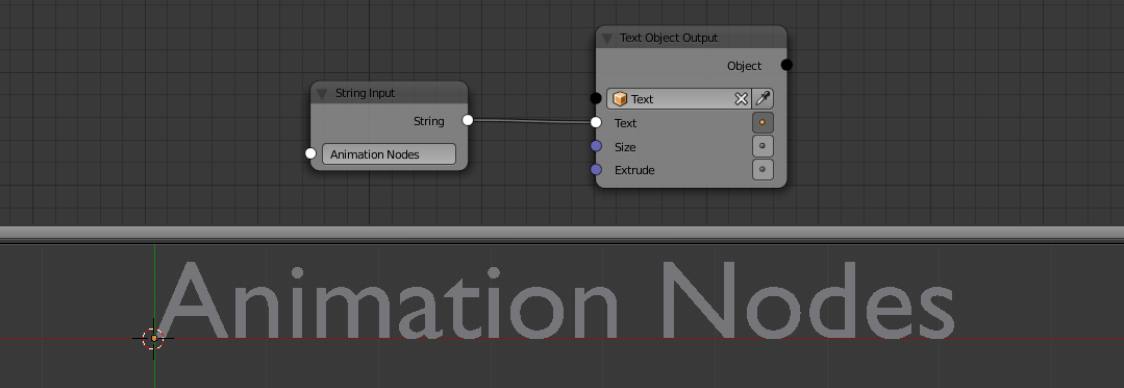
再次 Shift+A,选择 Text/Input,新建 String Input 节点,并在该节点中键入 ,不包含括号部分,并 将其与文本物体输出节点相连,点击物体 输出节点中 Text 后面的复选框,激活文本,如下所示:

接下来,先来思考下动画的思路,字母会从左到右逐个出现,并且在字母的最 右边还会不断的闪现一个文字输入提示符,那么我们就要对字符串的尾端进行 修剪,并用时间驱动修剪数量,达到键入效果,最后就是如何在尾部不断闪动 提示符,为此我们会联想到三角函数的 Sin 曲线,产生周期性震荡,从而制作 闪烁效果。操作如下:
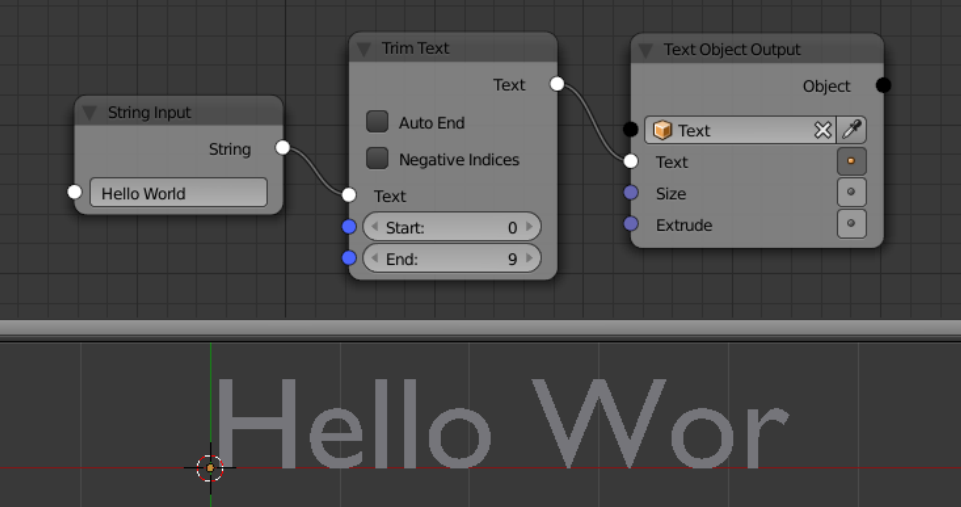
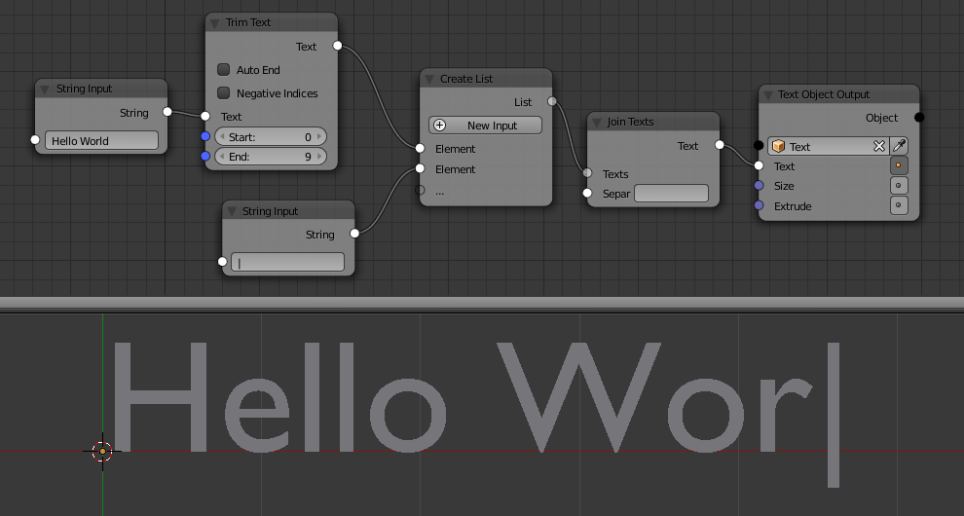
新建 Text/Trim 修剪文本节点,并连接上文两个节点之间,通过调节 End,你 会发现该节点会对文本的尾端进行修剪。如图所示:

下面我使用竖线符号代替键入提示符,即回车旁边的按钮,为此再新建文本输 入节点,键入<|>,并新建 Text/Join 合并文本节点,将其与前面的节点相连, 注意,在将文本与 Join 连接的时候,会自动创建一个创建列表节点。如下图:
提示:在 AN 中,半透明的空心端口为列表元素

那么该怎么让最后面的提示符闪烁呢,前面我们使用修剪节点对字符串的长度 进行修剪,在这里,我们同样使用该节点对其进行修剪,但问题是字符串的长 度是变化的,应该修剪多少呢,答案就是只要在原有的字符串长度上减去 1 就 可以了。
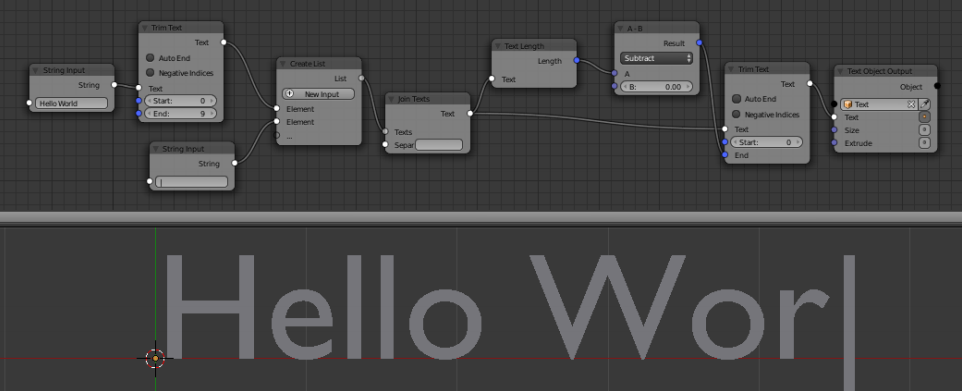
复制前面的修剪节点,将其连接在后面,新建 Text/Length 获取字符串长度, 将其连接在后面,并新建 Number/Math,设置数学节点为 Subtract,并与之 相连,然后在连接到第二个修剪节点的 End 端口,如下所示:

接下来,我们只要将数学节点下面的减去值在 0 和 1 之间跳动就可以了,也就 是说,为 0 时,不修剪文字,显示提示符,为 1 时,减去尾端的 1 个字符,即 不显示提示符。我们可以使用时间帧驱动 sin 函数,产生一个-1 到 1 之间的震 荡,然后我们在把数值范围映射到 0-1 之间,然后在四舍五入只取 0 或 1。操 作如下:
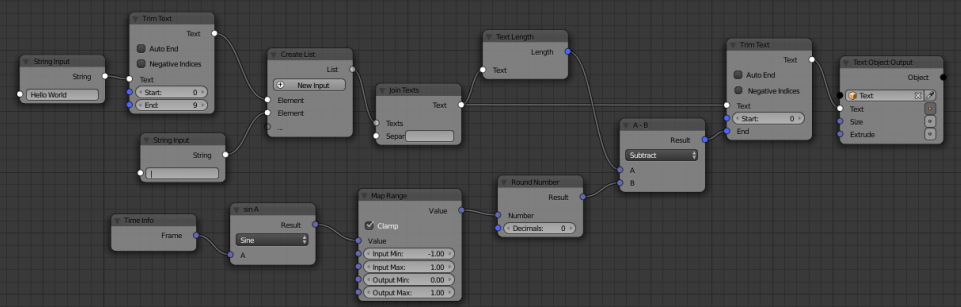
新建 Animation/Time Info 节点,输入当前的时间帧,新建 Float/Math 数学 节点,并设置为 Sine,新建 Number/Map Range,并设置 Input Min 输入最 小值为-1,以为 Sin 值是在-1 到 1 之间,新建 Number/Round 四舍五入节点, 将 0-1 之间的值四舍五入为 0 和 1。之后在连接到上面数学减法节点的下面。 连接如下:

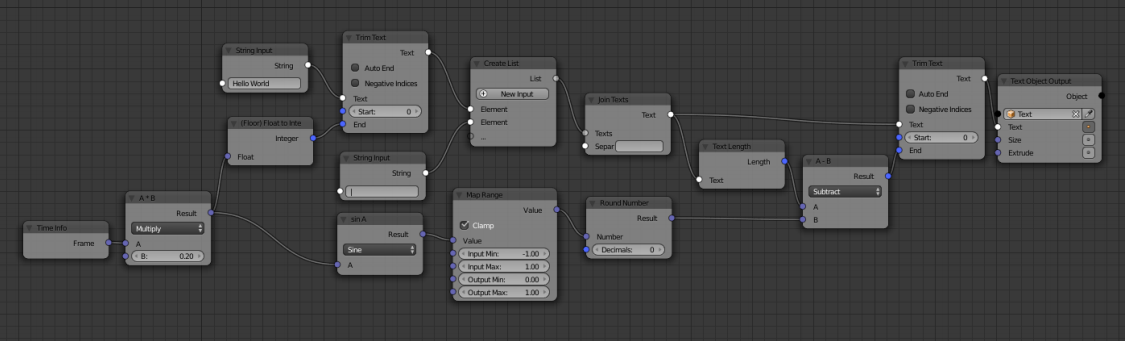
播放时间滑块,你会发现后面的提示符已经可以闪烁了,最后一步我们只要将 时间帧连到最前面修剪节点的 End 端口就可以了,你还可以使用一个数学节点 连接在帧节点后面,使用乘法或除法,减慢文字修剪或是提示符闪烁的速度。 如下图所示:
文字随机动画
这一节会教大家如何制作随机的文字动画,通过该节你会学习到如何将一连串 的随机字符演变成你想要的文字,或是根据你的需求指定要随机的乱码,非常 酷的效果!那么 Come On!
在开始,我们和上节一样,先在场景中建立一个文本物体,建立文本物体输出 节点,文字输入节点,不过这次我们键入的是,当然究 竟要输入什么文字,随你指定,如下所示:
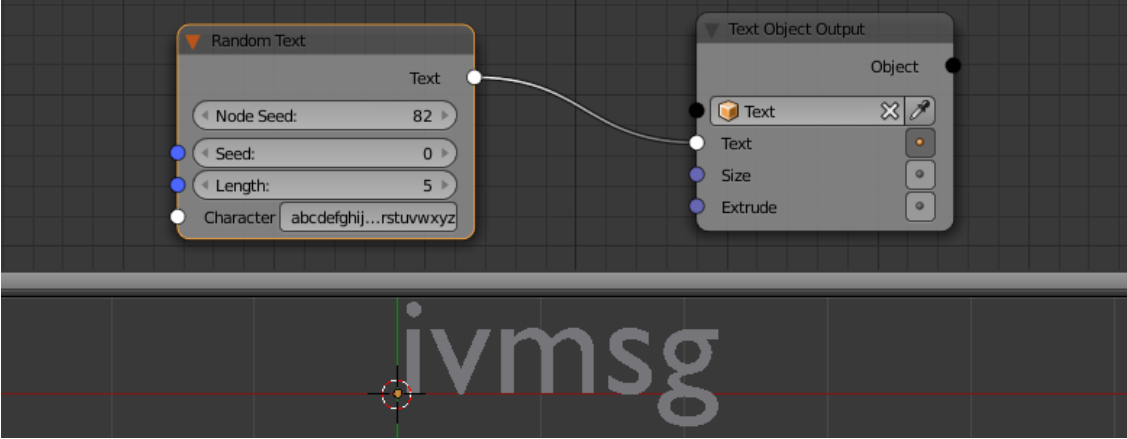
新建 Text/Randomize插入一个随机文本节点,断开上面的连接,将其与文本 物体输出节点相连,看看会发生什么,如下图:
你会发现场景中的字符变成了你不想要的文字,随机文本节点会从你指定的字 符串中随机的提取元素并进行输出,Length 控制字符串长度,Character 用于 指定要随机的文本内容,该节点默认会使用随机的小写英文字母。
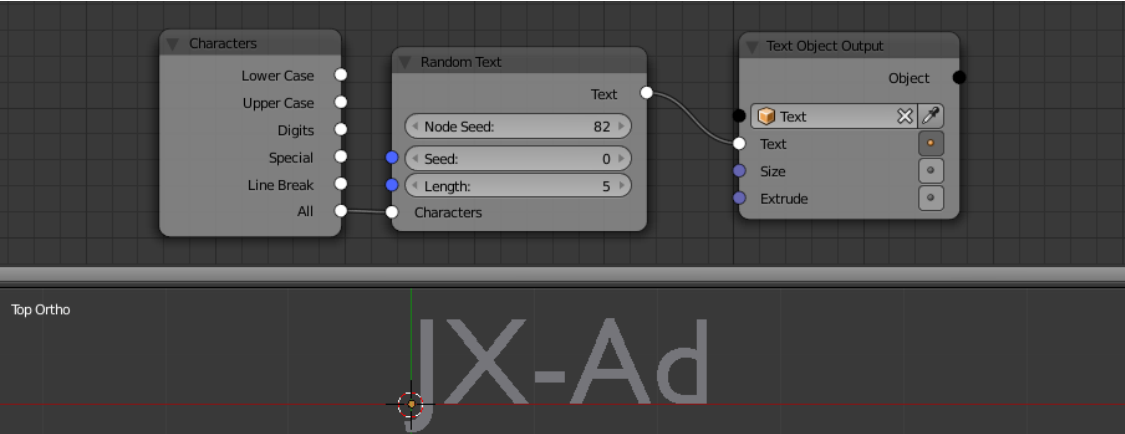
新建 Text/Characters 字符节点,使用该节点你可以指定方便的指定小写字母、 大写字母、数字、标点、等等,将该节点的 All 输出端口连接到随机文本的 Character 输入端,即乱码中既可以有大写小写,也可以有数字或是标点。连 接如下所示:
接下来的问题,就是如何让乱码演变成我们的,为此你 可以通过修剪节点来实现,用时间帧分别控制一个始端修剪,一个尾端修剪, 然后在将两个字符串合并就可以了。连接如下:
提示: 当你把Time Info节点连接到修剪节点的端口时,AN会自动为其添加Float to Inter节点,即将浮点数转换成整数。
缓慢的拖动时间线,相信你已经看到效果了。可还是有些不尽如人意,那么接 下来就让我们来修正一下。
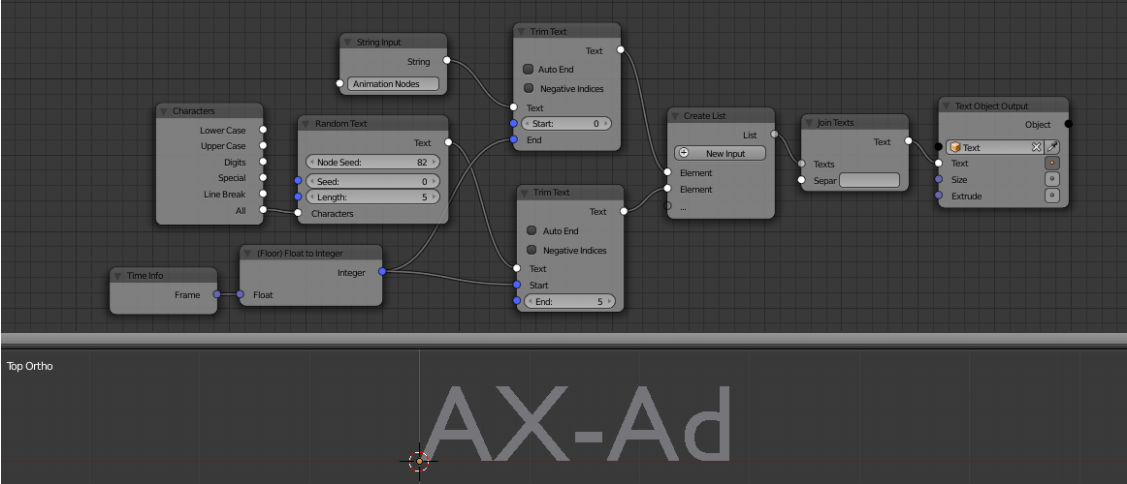
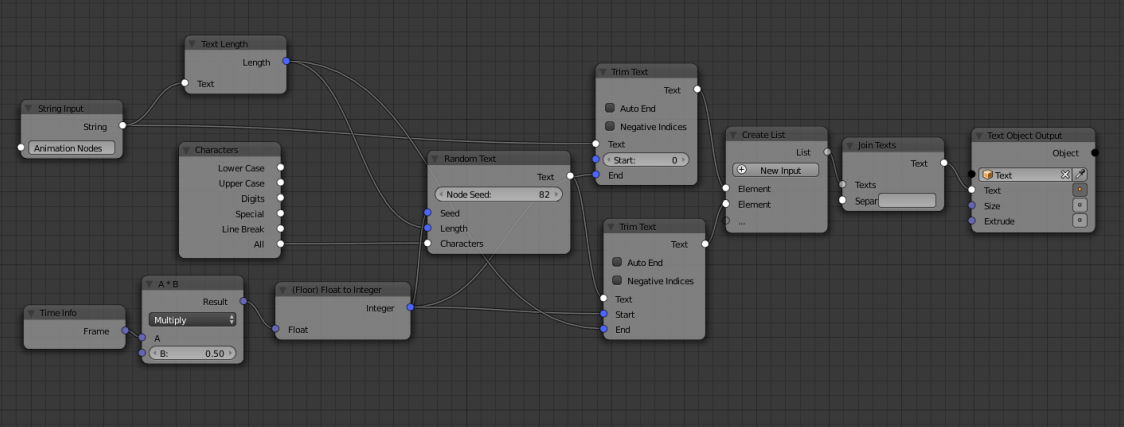
首先,随机乱码的字符串长度与要演变文字的长度不一致,还记得上节中的 Text Length 节点吧,我们可以提取出文本的长度并将其指定给乱码的长度; 其次,文本后面的乱码是固定不变的,如果你想让其产生变化,可以使用时间 帧驱动随机文本节点中的随机种子,即在每一帧的随机都不同;最后就是时间 快慢的问题了,加个数学节点,降低下时间就可以了。最终如下图所示:
结语
至此,就全部结束了。如果你是初次接触 Animation Nodes,相信你应该学 到了不少东西,尽管教程中仅仅讲的是文字动画,但你可以轻松的将其应用到 其他效果上,比如 Loop 中使用的是文字物体列表,你可以换成是其他的物体 列表,以实现富有节奏的物体动画等等。
在新版本的 Animation Nodes 中还自带了一个倒计时动画的模板,你可以在 Header/Templates/Countdown 找到该预设。另外,在作者的 Youtube 上 也有 一些文 字 动 画 的 教 程 , 如 果 你 想深入 了 解 Animation Nodes 或是 Blender,可以参考下面的连接。
不管是 Blender,还是 Animation Nodes,开源软件的发展都需要大家的鼓 励和支持,本教程的书写也实属不易,尽量在不与 AN 作者重复的基础上保持 教程的原创性。在今年,BlenderCN 社区也给 JacquesLucke 进行了捐款,也 希望能有更多的人能够投入到开源软件的怀抱,能有更多的 Blender 用户,更 多的中文原创教程,给予开源更多的肯定和支持。









值得分享