快来围观Blender Verge3D的第一次重大更新,它提供了许多新功能,其中包括以前发布的适用于3ds Max的Verge3D的功能。我们重新设计了PBR,增加了7个谜题,创建了反射和折射节点,并修复了许多问题,让您的WebGL冒险尽可能舒适。
基于物理渲染
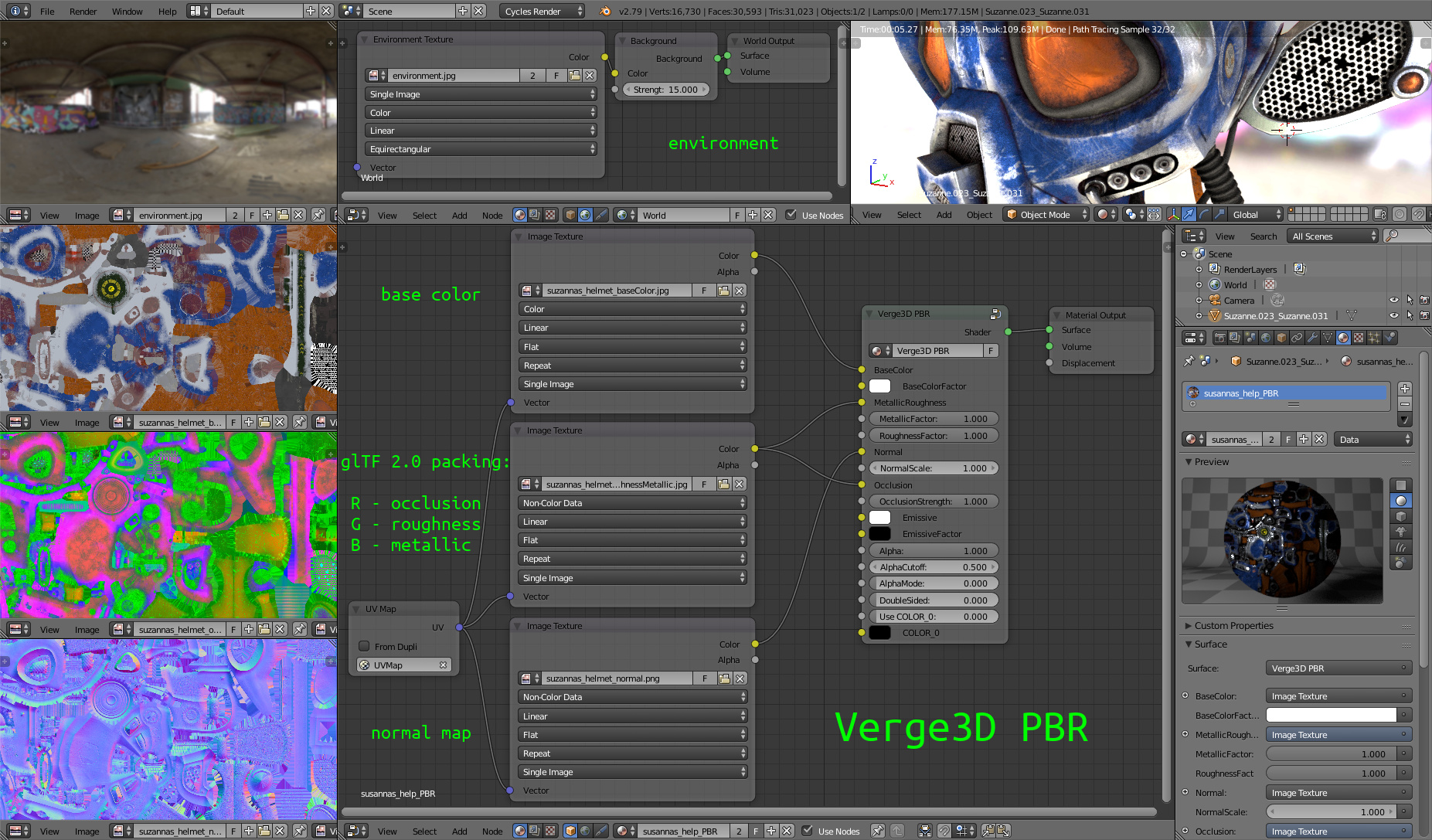
首先,我们重新设计了Verge3D PBR实现:基于图像的照明和粗糙度表示现在跟Cycles渲染器的使用尽可能接近。因此,基于物理的渲染已经达到了全新的水平。
Verge3D PBR系统与glTF 2.0标准相匹配,分别在红色,绿色和蓝色纹理通道中分别包含遮挡,粗糙度和金属贴图。这些贴图可以使用专用工具轻松准备,例如Substance Painter并使用glTF预设值保存。

在旁注中,现在支持equirectangular世界纹理以及先前可用的立方体贴图。对于基于循环的PBR实现,使用等矩形纹理更方便 – 您可以对世界背景和PBR材质使用相同的纹理。
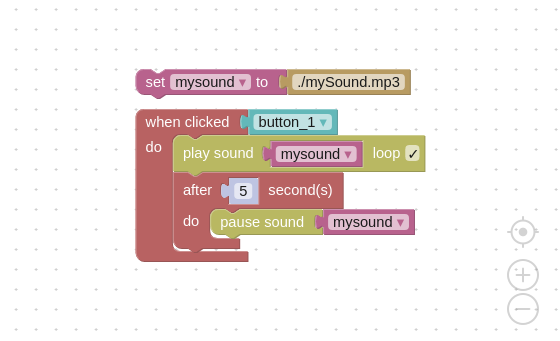
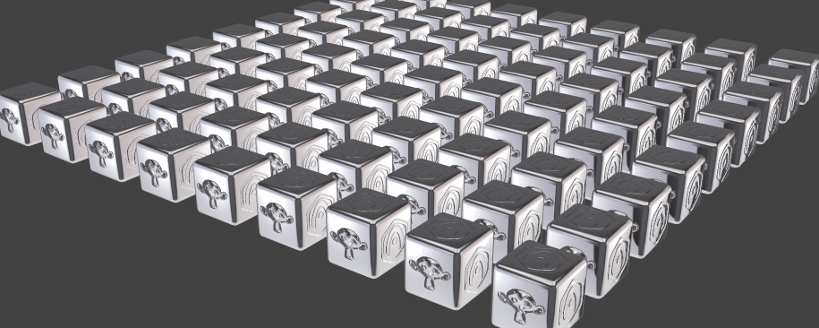
下面的辐射装的苏珊娜模型展示了结果。感谢拼图,它是可点击的 – 打开声音!
上面提到的例子的源文件在Verge3D发行版中可供您使用。
拼图
传统上,每个新版本都会带来一系列用户在论坛上预订的新拼图。现在你的应用程序可以连接声音而无需编码( 加载 , 播放 , 暂停和倒带拼图都可用)。

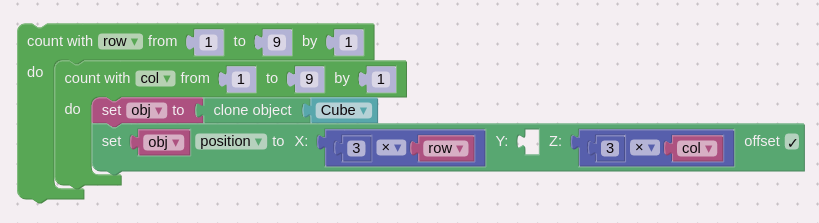
克隆对象谜题基本上如它的名字所展示的。


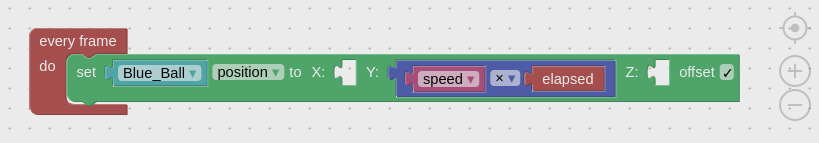
如果适当测量动画帧之间的时间,程序动画会更好地完成。为此我们实现了每一帧和经过的拼图。

从程序员的角度来看,拼图现在可以附加到自定义应用程序。这是通过扩展原始App类的AppPuzzles类来实现的, ExternalInterface名称空间现在附加到AppPuzzles实例。相应的示例应用程序已更新以反映这些更改。
渲染现在仅在加载整个应用程序(包括生成的拼图脚本)时才开始。这样我们摆脱了在某些情况下以前发生的闪烁和其他竞态条件问题。此外, 点击难题现在可以在touchend事件的基础上工作,而不是在移动设备上touchstart 。
最后,拼图编辑器和全屏按钮的界面图标被重新设计了一下。
其他特性
我们支持摄像头父子到其他对象。这样您就可以动画摄像头的位置并允许用户同时控制。
为了您的方便,应用程序现在在从App Manager启动时在新的浏览器选项卡中打开。
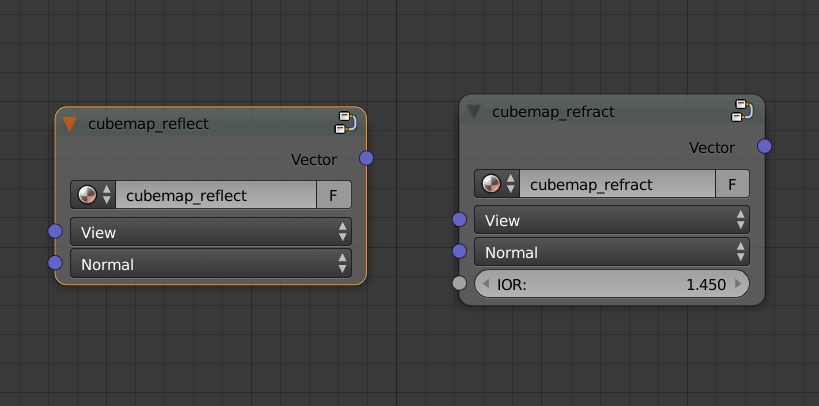
为了便于反射和折射效果,在application / materials文件夹中有一个名为blender_nodes.blend的资源文件。目前它包含两个随时可用的节点设置,您可以插入您的材质。

特别是可以使用折射来制作如下图所示的玻璃状材质。我们也用现成的玻璃材质更新了我们的材质库 。

而且,正如您可能已经注意到的那样,我们重新设计了现在在浅色背景上运行的预加载器。
值得注意的错误修复
以下是您帮助我们解决的一些问题:
- 浏览器控制台打开或浏览器窗口调整大小时发生固定代码异常。
- 修复了在iOS设备上查看无尽延伸的iframe时的问题。
- 修复了父对象如果不均匀缩放的问题。
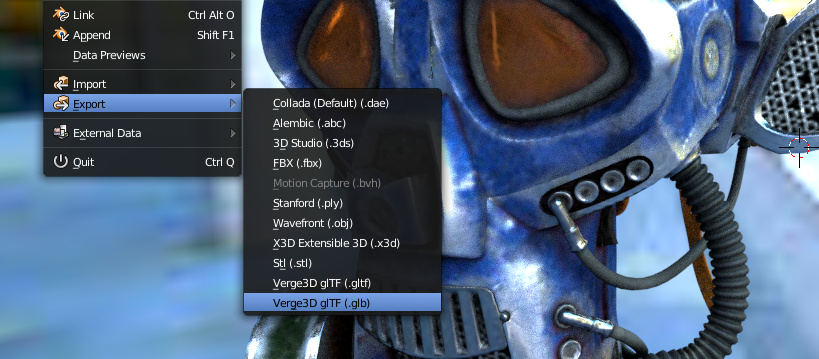
- 修复了在Windows下导出纹理失败的问题。
- iOS设备上的线条渲染效果会更好。
- 现在,即使材质在对象之间共享,您也可以为每个对象独立运行素材节点动画。
最后
对于那些错过了它的人来说, 初学者指南可以很快涵盖从安装和基本使用到更新的所有Verge3D主题。我们很高兴听到您在论坛上的反馈!